工作陆续都好几年,忽然发现自己都没有去写blog去沉淀一些经验和知识,所以计划开始做技术blog或者生活blog。想起之前的生活都写在QQ空间,技术没做记录,但是现在开始写blog,不太适合在QQ空间搞,也不喜欢各大网站提供的blog,所以自己去搞了一个。用Hexo做框架,空间用Github,万网买的域名,于是就搞起来了。
简单记录流程和遇到的问题。
流程简单如下(MAC)
安装Node.js
按照Hexo官网说法我是没安装成功,直接去Node.js官网下载安装。
安装Hexo
1 | $ npm install -g hexo-cli |
执行失败,授权问题加上sudo就好
1 | $ sudo npm install -g hexo-cli |
建blog
1 | $ hexo init <folder> |
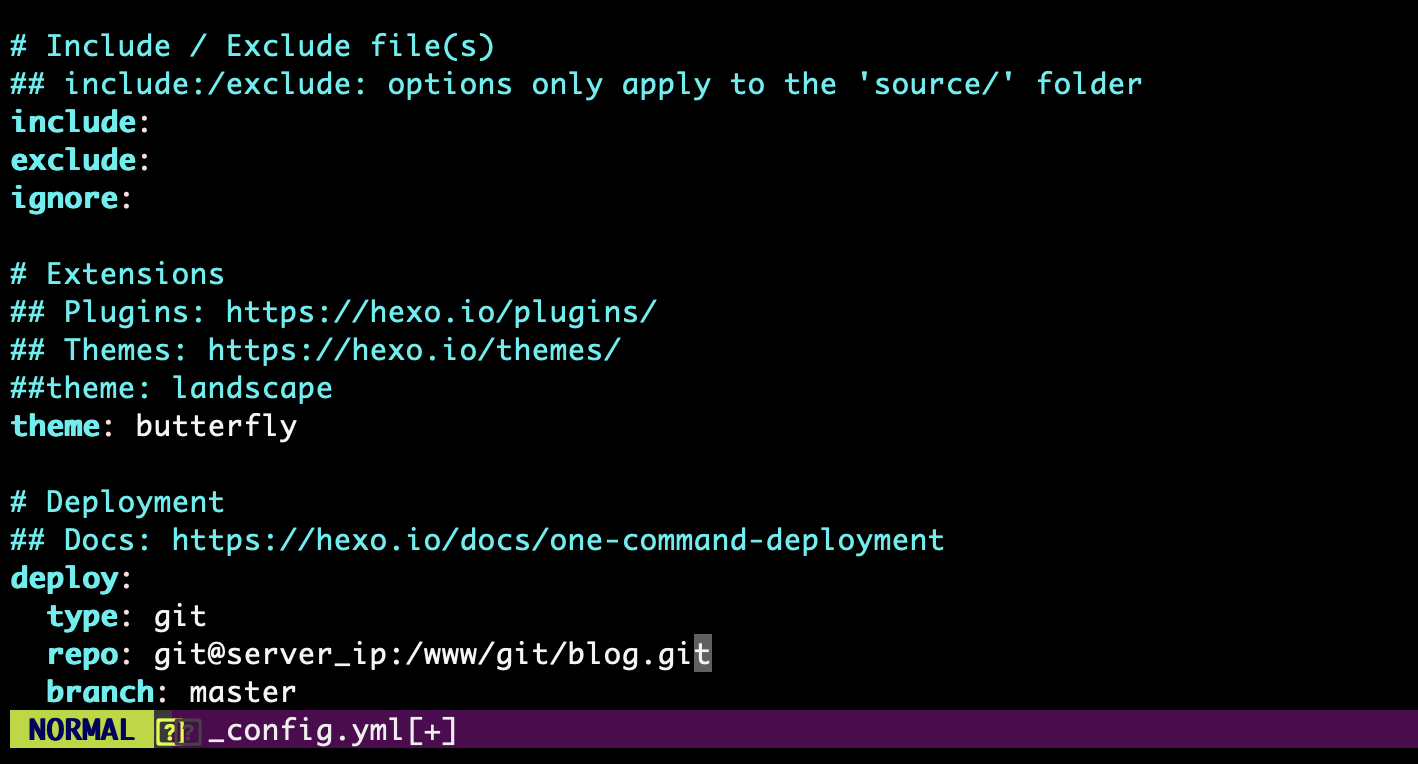
配置_config.yml
我只说几个要点,剩下你们自己去看。
1 | title: # 写标题 |
github相关
这个我不想详细说,注册,配置ssh key,网上有的。然后新建一个项目就行,和上面的config是对应上的。
配置CNAME文件
新建CNAME文件,内容是你自定义的域名,是域名不要加别的。放到source/下面即可
发布blog
刚开始我一直以为push到git就行,后来发现其实不是,只需要几个命令就行,完全不用管你会不会git命令。
第一次配置执行以下代码,之后都不要了:
1 | npm install hexo-deployer-git--save |
之后发布就执行:
1 | hexo clean # 清除数据 |
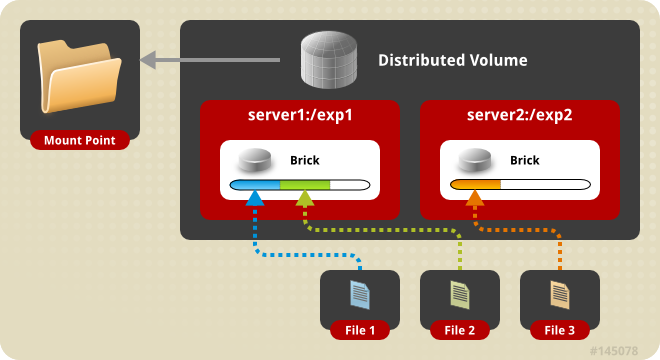
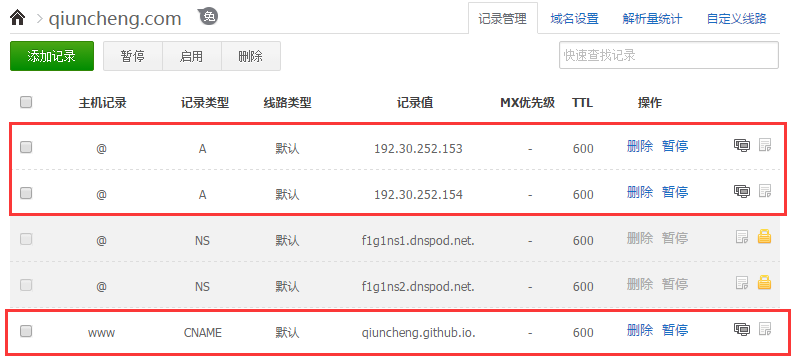
配置域名跳转
需要更加详细的,点击详情
我觉得一张图就够了。
问题汇总
其实在流程上已经说得很清楚了。不会出现什么问题,不多说了。
如果你发现本地打不开网站,而github正常,那你检查一下_config文件里面配置的root,本地可能要加上二级目录,github不需要